
In the rush to create web applications and sites that look snazzy and are functional, something that often gets overlooked is basic user experience in regards to performance. Here are some questions to ask:
- Could my Google organic search ranking be low because my site is so slow?
- When somebody clicks a search result (either Organic or Adwords), is the site loading so slowly that they click back and visit somebody else’s website?
- Considering people are super impatient, what is the initial impression?
- How does the loading performance differ for users further away from the server, such as from another country or continent?
There is a very handy (and free) website called GTMetrix.com which will not only do an EXTREME thorough analysis of your website performance but also give a list of very specific recommendations to review and implement. Regarding WHO should be implementing these, it depends. In the example of a WordPress (or similar CMS) website:
- A few things could be fixed by whoever is writing blog posts and pages. For example, upload appropriately sized images – not the 24-megapixel monster images from your fancy SLR camera.
- Some require a WordPress expert to optimize in the WP plugins and themes.
- Some require a frontend Javascript or CSS stylesheet expert to review.
- Some will require changes on the hosting server, such as server-side caching and CDN magic.
As a rule of thumb, we recommend targetting for these scores:
- PageSpeed and YSlow: B or better
- Fully Loaded Time: 2.5s or less
- Total Page Size: under 1 MB / 1024 KB
- Requests: 35 or less
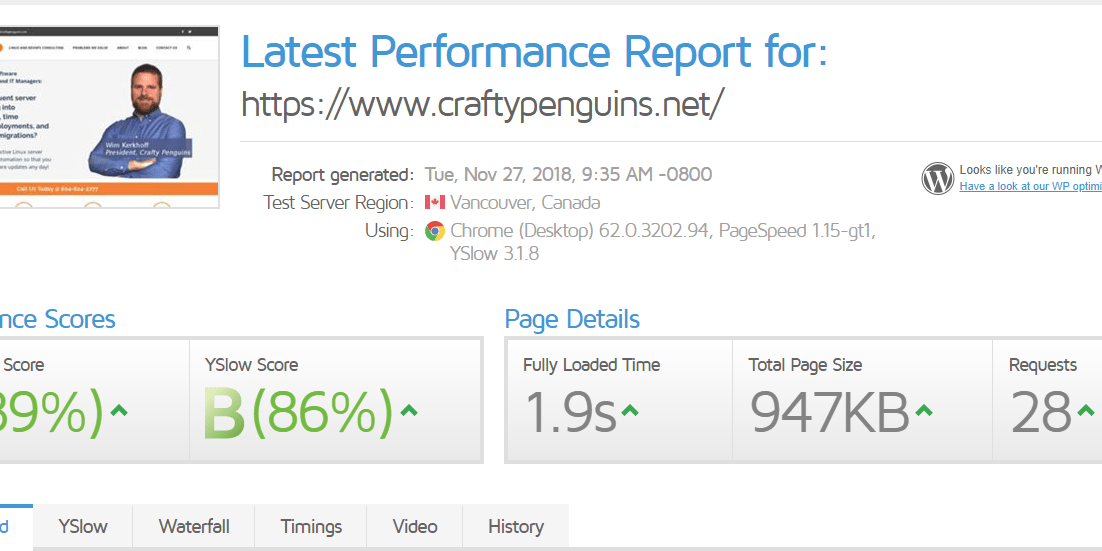
The feature image above is an example of the current GTmetrix report for our https://wwwdev.craftypenguins.net website. We have recently put effort into optimizing our WordPress website and are kind of proud of the result. The website feels much more responsive! If you look at the detailed report, there are a few recommendations remaining. We have left them since in our case, they require too much effort and won’t really shave much time off of the Fully Loaded Time.
Check out the GT Metrix FAQ as well, especially the top few questions:
- Why should I be concerned with my site’s speed?
- My site loads pretty fast already. Why should I bother changing anything?
- My server code (PHP/Python/Java/.Net/etc) is optimized – isn’t that enough?
Take the test now! It’s free, and no login required even. They do have paid accounts as well for more scheduled ongoing monitoring. Note – we are not affiliated with GT Metrix at all and earn nothing through this recommendation. Our only goal is to provide some education and value to you.
